
-
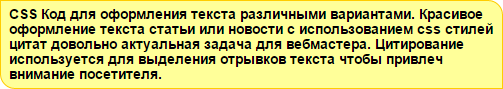
Образцы цитат с примерами css кода для красивого оформления статей
18 Образцов — примеров, как красиво оформить цитату с помощью CSS кода. Оформление цитируемых блоков является неотъемлемой частью любого мало-мальски серьёзного сайта или блога. Цитаты в умеренных количествах украшают текст и создают впечатление основательности. CSS Код добавляется в файл стилей .css Текст который нужно выделить, привлечь внимание, заключается в теги < blockquote > < /blockquote > или к параграфу добавляется стиль < p class="blok или иное название" > < /p >.
Образцы CSS кода брались из разных источников и публикуются как есть. Если вас интересует чистота кода, рекомендуем изучить css и сделать правки.
Разные способы оформления цитат:
CSS Код можно получить нажав на ссылку под образцом цитаты блока

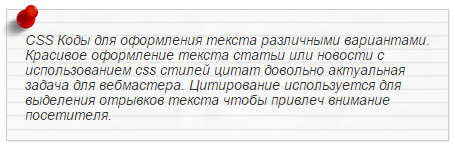
CSS Код:
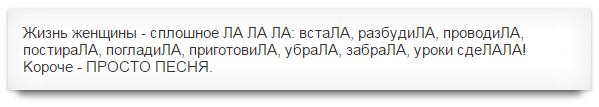
.blok {
position:relative;
width:80%;
padding:1em;
margin:2em 10px 4em;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.blok:before,
.blok:after {
content:"";
position:absolute;
z-index:-2;
}
.blok p {
font-size:16px;
font-weight:bold;
}

CSS Код:
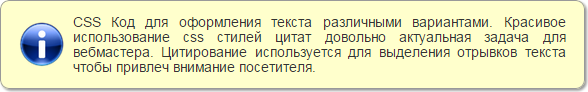
.blockquote {
margin:10px;
padding:15px 20px 15px 80px;
border:1px solid #999999;
border-radius: 10px;
-moz-border-radius:10px 10px 10px 10px;
box-shadow:2px 2px 3px #999999;
-moz-box-shadow:2px 2px 3px #999999;
-webkit-box-shadow: #999 2px 2px 3px;
background-position:20px 50%;
background-repeat:no-repeat;
position:relative;
text-align:justify;
background-color:#FFFFCC;
background-image: url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_02a.png);
}

CSS Код:
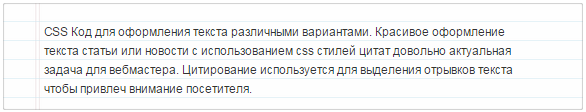
.blockquote {
background: url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_03a.png) repeat-y scroll 0 0 transparent;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
-moz-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
-ms-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
-o-box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
box-shadow: 0 0 3px #808080 inset, 0 0 1px #FFFFFF;
margin: 10px 13px;
padding: 21px 45px 14px;
line-height: 1.65em;
font-famliy:georgia,sarif;
font-size:13px;
}

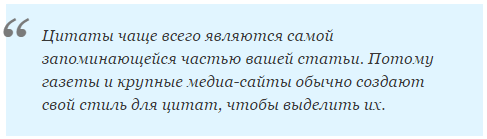
CSS Код:
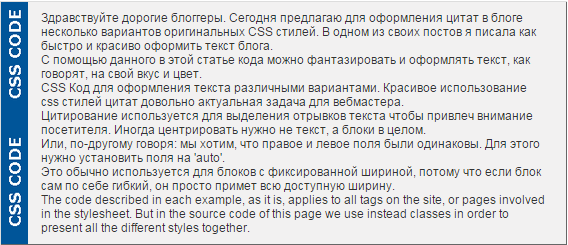
.blockquote {
background: #f7f7f7;
border-left:5px solid #FF7F00;
font-style: italic;
margin: 1.5em 10px;
padding: 0.5em 10px;
}
.blockquote:before {
color: #bbb;
content: "\201C"; /* Непечатаемый символ слева */
font-size: 3em;
line-height: 0.1em;
margin-right: 0.2em;
vertical-align: -.4em;
}
.blockquote:after {
color: #bbb;
content: "\201D"; /* Непечатаемый символ справа */
font-size: 3em;
line-height: 0.1em;
vertical-align: -.45em;
}
.blockquote > p:first-child {
display: inline;
}

CSS Код:
.blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: 0.7em 10px;
font-family: Georgia,serif;
font-size: 18px;
font-style: italic;
quotes: "\201C""\201D""\2018""\2019";
}
.blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
.blockquote p {
display: inline;
}

Css блок для выделения большого текста. При наведении курсора боковая полоса-бордюр меняется. Demo: http://mmktricks.blogspot.ru/2013/01/stylish-blockquote-for-blogger-with.html
CSS Код:
.blockquote:post-body {
line-height: 1.3em;
}
.blockquote {
background: #F2F1F1 url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_06a.png) top left repeat-y;
margin: 0 20px;
padding: 10px 20px 10px 45px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
font-size: 0.9em;
}
.blockquote p {
margin: 0;
padding: 0 0 15px;
}
.blockquote:hover {
background: #F2F1F1 url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_06b.png) top left repeat-y;
}

CSS Код:
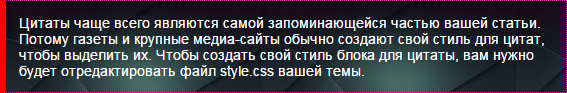
.blockquote {
background-image: url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_07a.jpg);
font-size: 16px;
color: #ffffff;
border: 2px dotted #cc3299;
border-left:7px solid #f00;
border-radius:0px;
padding: 15px;
margin:1em 20px;
}

CSS Код:
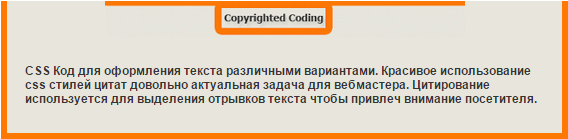
.blockquote {
margin: 0 20px;
padding: 70px 20px 30px 20px;
background: #E7E5DC url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_08a.png) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color: #343434;
border-left: 7px solid #FF7802;
border-right: 7px solid #FF7802;
border-bottom: 7px solid #FF7802;
}
.blockquote p {
margin: 0;
padding-top: 10px;
}

CSS Код:
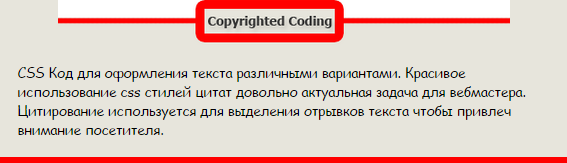
.blockquote {
margin: 0 20px;
padding: 70px 20px 20px 20px;
background: #E7E5DC url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_09a.png) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color: #000000;
border-bottom: 7px solid #FF0000;
}
.blockquote p {
margin: 0;
padding-top: 10px;
}

CSS Код:
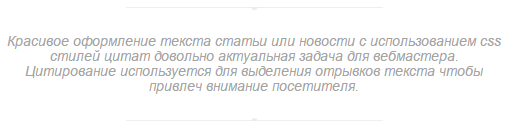
.blockquote {
margin: 1em 2em;
border-left: 1px dashed #999;
padding-left: 1em;
}
.blockquote p:first-letter {
float: left;
margin: .2em .3em .1em 0;
font-family: Georgia, Arial, sans-serif;
font-size: 220%;
font-weight: bold;
}
.blockquote p:first-line {
font-variant: small-caps;
}

CSS Код:
.blockquote {
background: url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_11a.png) top center no-repeat,
url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_11b.png) bottom center no-repeat;
color: #a5a4a4;
font-style: italic;
margin: 30px;
padding: 30px;
text-align: center;
}

CSS Код:
.blockquote {
border: 2px solid rgb(255, 204, 0);
padding: 8px 10px;
font-size: 120%;
color: black;
font-weight: bold;
background-color: rgb(255, 255, 153);
border-radius: 0 20px 0 20px;
}

CSS Код:
.blockquote {
background: none repeat scroll 0 0 #E1F5FF;
color: #383838;
font-family: Georgia,serif;
font-size: 18px;
font-style: italic;
line-height: 1.45;
padding: 1.25em 40px;
position: relative;
width: 450px;
}
.blockquote:before {
color: #7A7A7A;
content: "\201C";
display: block;
font-size: 80px;
left: -10px;
position: absolute;
top: -10px;
}
.blockquote cite {
color: #999999;
display: block;
font-size: 14px;
margin-top: 5px;
}
.blockquote cite:before {
content: "\2014 \2009";
}

CSS Код:
.blockquote {
width: 450px;
background-image: url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_14a.png);
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
margin: 0;
padding: 25px 20px 20px 20px;
position: relative;
}
.blockquote:before{
position:absolute;
margin-top:-30px;
margin-left:-30px;
content: url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_14b.png);
}
.blockquote cite:before {
content: "\2014 \2009";
}

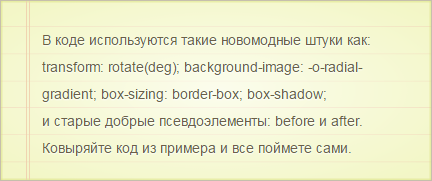
CSS Код:
.notepaper {
position: relative;
margin: 80px auto;
padding: 29px 20px 20px 45px;
width: 280px;
line-height: 30px;
color: #6a5f49;
text-shadow: 0 1px 1px white;
background-color: #f2f6c1;
background-image: -webkit-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -webkit-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -moz-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -moz-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -o-radial-gradient(center, cover, rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.1) 90%), -o-repeating-linear-gradient(top, transparent, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
border: 1px solid #c3baaa;
border-color: rgba(195, 186, 170, 0.9);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
}
.notepaper:before, .notepaper:after {
content: '';
position: absolute;
top: 0;
bottom: 0;
}
.notepaper:before {
left: 28px;
width: 2px;
border: solid #efcfad;
border-color: rgba(239, 207, 173, 0.9);
border-width: 0 1px;
}
.notepaper:after {
z-index: -1;
left: 0;
right: 0;
background: rgba(242, 246, 193, 0.9);
border: 1px solid rgba(170, 157, 134, 0.7);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
-o-transform: rotate(2deg);
transform: rotate(2deg);
}Источник: http://www.cssflow.com/snippets/notepaper-blockquote
Оформление ссылок для скачивания с файлообменников

CSS Код:
.blockquote {
margin: 0 20px;
padding: 50px 30px 50px 30px;
background: #FFF url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_16a.png) no-repeat top;
text-align: center;
font: bold italic 1em Helvetica, verdana;
color: #000;
}

CSS Код:
.blockquote {
width: 40%;
margin-top: 3px;
margin-bottom: 3px;
margin-left: auto;
margin-right: auto;
background-color: #EAEAFF;
background-image: url(http://editlw.ru/images/articles/different/obraztcy_tcitat_s_primerami_css_koda_17a.png);
padding-right: 10px;
padding-left: 86px;
background-attachment: scroll;
background-repeat: no-repeat;
background-position: 10px center;
color: #373737;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 5px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #00F;
border-right-color: #00F;
border-bottom-color: #00F;
border-left-color: #00F;
clear: both;
padding-top: 10px;
padding-bottom: 10px;
}

CSS Код:
fieldset {
text-align: center;
width: 50%;
margin-top:12px;
margin-left: auto;
margin-right: auto;
border: 1px solid #39c;
padding:12px;
-moz-border-radius:8px;
border-radius:8px;
}
.blue { border: 1px solid #09c; }
.blue legend { color:#09c; }
legend {
color:#39c;
font-style:italic;
padding-left:12px;
padding-right:12px;
}
Вот пожалуй и всё! По аналогии делаются врезки в статье, примечания, заметки и т.д. Всё зависит от вашей фантазии и знаний CSS.
Источник: EditLw.Ru